在线查看服务器 CPU、内存、系统负载、磁盘使用率等指标
在线 ChatGPT 助理
一键申请和自动续签 Let's encrypt 证书
在线编辑 Nginx 配置文件,编辑器支持 Nginx 配置语法高亮
在线查看 Nginx 日志
使用 Go 和 Vue 开发,发行版本为单个可执行的二进制文件
保存配置后自动测试配置文件并重载 Nginx
基于网页浏览器的高级命令行终端
支持深色模式
自适应网页设计
|
|
11 months ago | |
|---|---|---|
| .github | 11 months ago | |
| .idea | 1 year ago | |
| api | 11 months ago | |
| app | 11 months ago | |
| cmd | 11 months ago | |
| docs | 11 months ago | |
| internal | 11 months ago | |
| model | 11 months ago | |
| query | 1 year ago | |
| resources | 11 months ago | |
| router | 11 months ago | |
| settings | 11 months ago | |
| template | 11 months ago | |
| test | 11 months ago | |
| .air.toml | 11 months ago | |
| .dockerignore | 1 year ago | |
| .editorconfig | 11 months ago | |
| .gitignore | 11 months ago | |
| .weblate.ini | 1 year ago | |
| CONTRIBUTING.md | 2 years ago | |
| Dockerfile | 1 year ago | |
| LICENSE | 3 years ago | |
| README-es.md | 1 year ago | |
| README-vi_VN.md | 11 months ago | |
| README-zh_CN.md | 1 year ago | |
| README-zh_TW.md | 1 year ago | |
| README.md | 11 months ago | |
| app.example.ini | 1 year ago | |
| casdoor.pub | 1 year ago | |
| demo.Dockerfile | 1 year ago | |
| docker-compose-demo.yml | 11 months ago | |
| gen.sh | 1 year ago | |
| go.mod | 11 months ago | |
| go.sum | 11 months ago | |
| img.png | 11 months ago | |
| install.sh | 11 months ago | |
| lego-config.sh | 1 year ago | |
| main.go | 11 months ago | |
| nginx-ui.service | 3 years ago |
README-es.md
Interfaz de usuario (UI) de Nginx
Otra UI web de Nginx, desarrollada por 0xJacky y Hintay.
Documentación
Para consultar la documentación, visite nginxui.com.
Stargazers en el tiempo
English | Español | 简体中文 | 繁體中文
Tabla de Contenidos
Sobre el proyecto
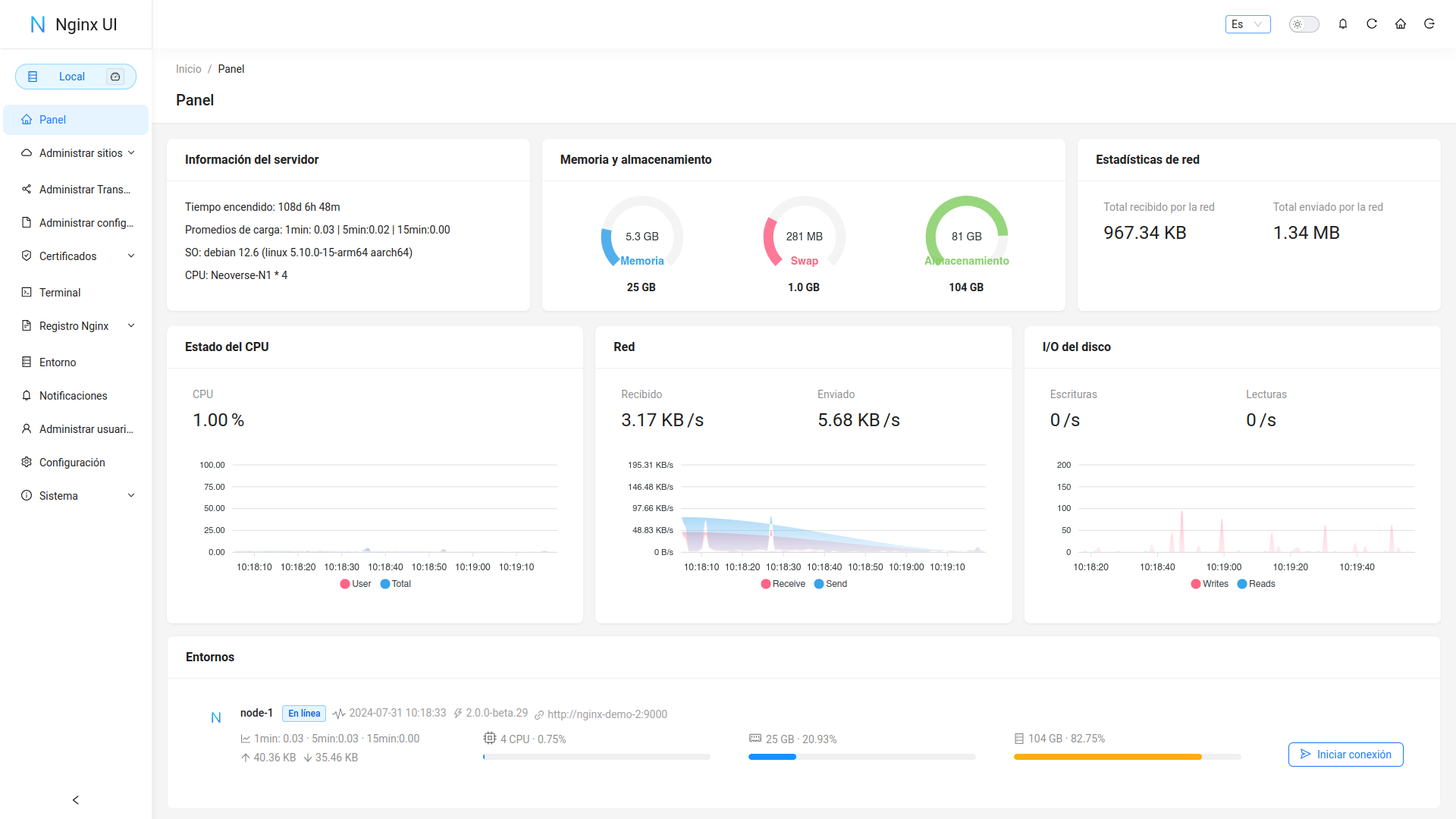
Demostración
- Nombre de usuario: admin
- Contraseña: admin
Características
- Estadísticas en línea para los indicadores del servidor, como el uso de la CPU, el uso de la memoria, el promedio de carga y el uso del disco.
- Asistente de ChatGPT en línea
- Despliegue con un solo clic y renovación automática de certificados Let's Encrypt.
- Edición de las configuraciones de sitios web con nuestro NgxConfigEditor de diseño propio, que es un editor de bloques fácil de usar para configuraciones de nginx o con el Editor de código Ace que admite resaltar la sintaxis de configuración de nginx.
- Visualización en línea los registros de Nginx
- Escrito en Go y Vue, distribuído en un único binario ejecutable.
- Prueba automática del archivo de configuración y recarga de nginx después de guardar la configuración.
- Terminal Web
- Modo oscuro
- Diseño web adaptable
Internacionalización
- Inglés
- Chino Simplificado
- Chino Tradicional
Aceptamos traducciones a cualquier idioma.
Desarrollado con
- El lenguaje de programación Go
- Gin Web Framework
- GORM
- Vue 3
- Vite
- TypeScript
- Ant Design Vue
- vue3-gettext
- vue3-ace-editor
- Gonginx
Cómo empezar
Antes de usar
La UI de Nginx sigue la configuración estándar de archivos de un servidor web de Debian. Los archivos de configuración del sitio creados se colocarán en la carpeta sites-available que se encuentra dentro de la carpeta de configuración de Nginx (detectada automáticamente). Los archivos de configuración para un sitio habilitado crearán un soft link en la carpeta sites-enabled. Es posible que deba ajustar la forma en que se organizan los archivos de configuración.
Para sistemas que no sean Debian (y Ubuntu), es posible que deba cambiar el contenido del archivo de configuración nginx.conf al estilo Debian como se muestra a continuación.
http {
# ...
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
Para más información: debian/conf/nginx.conf
Instalación
La UI de Nginx está disponible en las siguientes plataformas:
- macOS 11 Big Sur y posterior (amd64 / arm64)
- Linux 2.6.23 and later (x86 / amd64 / arm64 / armv5 / armv6 / armv7)
- Incluyendo pero no limitado a Debian 7 / 8, Ubuntu 12.04 / 14.04 and later, CentOS 6 / 7, Arch Linux
- FreeBSD
- OpenBSD
- Dragonfly BSD
- Openwrt
Puede visitar latest release para descargar la última distribución, o simplemente usar los scripts de instalación para Linux.
Uso
Al ejecutar por primera vez la UI de Nginx, visite en su navegador http://<your_server_ip>:<listen_port> para completar las configuraciones posteriores.
Desde el ejecutable
Ejecutar UI Nginx en la terminal
nginx-ui -config app.ini
Presione Control+C en la terminal para salir de la UI de Nginx.
Ejecutar UI Nginx en Segundo plano
nohup ./nginx-ui -config app.ini &
Detenga la UI de Nginx con el siguiente comando.
kill -9 $(ps -aux | grep nginx-ui | grep -v grep | awk '{print $2}')
Con Systemd
Si está utilizando el script de instalación para Linux, la UI de Nginx se instalará como el servicio nginx-ui en systemd. Utilice el comando systemctl para controlarlo.
Iniciar UI Nginx
systemctl start nginx-ui
Detener UI Nginx
systemctl stop nginx-ui
Reiniciar UI Nginx
systemctl restart nginx-ui
Con Docker
Nuestra imagen dpcker uozi/nginx-ui:latest se basa en la última imagen nginx y se puede usar para reemplazar Nginx en el host. Puede realizar el cambio fácilmente publicando los puertos 80 y 443 del contenedor en el host.
Nota
- Cuando utilice este contenedor por primera vez, asegúrese de que el volumen mapeado a /etc/nginx esté vacío.
- Si desea incluir archivos estáticos, puede mapear directorios al contenedor.
Ejemplo de desplegado Docker
docker run -dit \
--name=nginx-ui \
--restart=always \
-e TZ=Asia/Shanghai \
-v /mnt/user/appdata/nginx:/etc/nginx \
-v /mnt/user/appdata/nginx-ui:/etc/nginx-ui \
-v /var/www:/var/www \
-p 8080:80 -p 8443:443 \
uozi/nginx-ui:latest
Compilación manual
En plataformas que no tienen una versión de compilación oficial, pueden compilarse manualmente.
Prerequisitos
Make
Golang 1.23+
node.js 21+
npx browserslist@latest --update-db
Compilación del Frontend
Ejecute el siguiente comando en el directorio app.
pnpm install
pnpm build
Compilación del Backend
Primero compile la interfaz y luego ejecute el siguiente comando en el directorio raíz del proyecto.
go build -tags=jsoniter -ldflags "$LD_FLAGS -X 'github.com/0xJacky/Nginx-UI/settings.buildTime=$(date +%s)'" -o nginx-ui -v main.go
Script para Linux
Uso básico
Instalar and Actualizar
bash <(curl -L -s https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) install
El puerto de escucha predeterminado es 9000 y el puerto de Desafío HTTP predeterminado es 9180.
Si hay un conflicto de puertos, modifique manualmente /usr/local/etc/nginx-ui/app.ini,
luego use systemctl restart nginx-ui para recargar el servicio de UI de Nginx.
Eliminar UI Nginx UI, excepto los archivos de configuración y la base de datos
bash <(curl -L -s https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) remove
Uso avanzado
bash <(curl -L -s https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) help
Ejemplo de configuración de proxy reverso de Nginx
server {
listen 80;
listen [::]:80;
server_name <your_server_name>;
rewrite ^(.*)$ https://$host$1 permanent;
}
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
http2 on;
server_name <your_server_name>;
ssl_certificate /path/to/ssl_cert;
ssl_certificate_key /path/to/ssl_cert_key;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_pass http://127.0.0.1:9000/;
}
}
Contribuir
Las contribuciones son lo que hace que la comunidad de código abierto sea un lugar increíble para aprender, inspirar y crear. Cualquier contribución que hagas es muy apreciada.
Si tiene una sugerencia que mejoraría este proyecto, bifurque el repositorio y cree un pull request. También puede simplemente abrir un issue con la etiqueta "enhancement". ¡No olvides darle una estrella al proyecto! ¡Gracias de nuevo!
- Bifurcar el proyecto
- Crea un branch de mejora (
git checkout -b feature/AmazingFeature) - Commit de tus cambios (
git commit -m 'Add some AmazingFeature') - Push al branch (
git push origin feature/AmazingFeature) - Abrir un Pull Request
Licencia
Este proyecto se proporciona bajo una licencia GNU Affero General Public License v3.0 que se puede encontrar en el archivo LICENCIA. Al usar, distribuir o contribuir a este proyecto, acepta los términos y condiciones de esta licencia.